Hello,
I’m trying to make a map in viewon where my location is shown as a red dot. I want this red dot to move on the map (image of a map) based on x and y coordinates that I have. I tried to use the transistion animation to move the red circle, but I figured out it is only possible to move in one direction. Is there any way I can change the x/y coordinates (on the screen) of the circle using scripting?
Hello,
You can do this by creating multiple translation animations that are controlled by separate tags. Have one transition control the vertical and the other control the horizontal
-Tim
Hi,
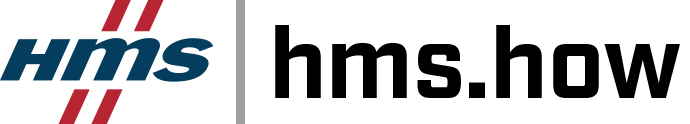
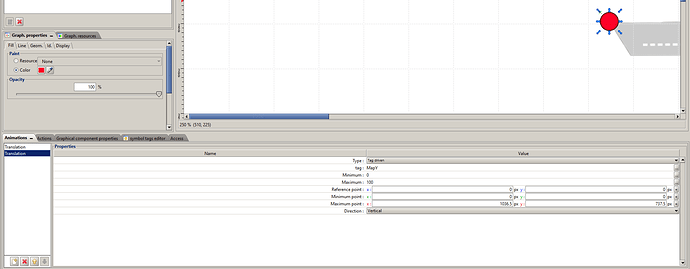
I tried this but it didn’t work for me. It seems like the red circle is switching location between two animation lines when the x,y values are changed (see the video-link). Have I configured the translations wrong?
Y-axis
X-axis
Ok I think I’m seeing the issue you were seeing now, Let me see what I can find out for you on this
It looks like it’s pretty restrictive with just being able to move in a line instead of a grid. You might be able to to get away with getting a similar effect by doing some effects in java/basic to make it reach the point you like and then disappear once it reaches the end of the x/y area and have that trigger the next movement to start.